Full list of Omnissa WS1 UEM Launcher Icons for HTML or Lookup Widgets
While I was showing in a blog how to use the widgets and the available Icons from the code I used here: https://digitalworkspace.one/2023/06/19/using-htlm-widgets-in-workspace-one-launcher/ there seems to not be any real documentation on available icons and also how they look like. So I thought let me create a blog as a reference of proven and working icons, especially as this in just in XML available and not directly in the Workspace ONE UEM console.
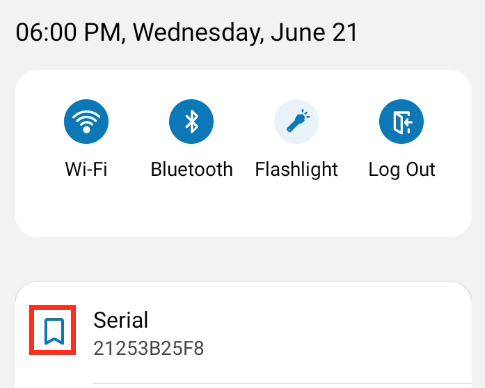
As a sample I used the Bookmark last time. Bookmark need the “ic_action_bookmark” as Icon in the XML. So let us do this with the Device Serial Number to showcase.
here the used XML:
<characteristic type="com.airwatch.android.androidwork.launcher" uuid="568bc89d-1df8-4ce9-a051-e5a24acdb7ec">
<parm name="ForYouWidgets" value="
{
"ForYouWidgets":
[
{
"label": "Serial",
"type": "lookupvalue",
"value": "{DeviceSerialNumber}",
"icon": "<strong>ic_action_bookmark</strong>"
}
]
}"/>
</characteristic>On the Device it looks like this:

So here we go with the full list of 36 icons supported on Launcher Widgets, fully tested on 23.02 Launcher:
| Description | Key | Icon |
| bookmark | ic_action_bookmark |  |
| accept | Ic_action_accept |  |
| brightness | ic_action_brightness | |
| download | ic_action_download | |
| edit | ic_action_edit | |
| favorite | ic_action_favorite | |
| filter | ic_action_filter | |
| nighmode | ic_action_nightmode |  |
| open in | ic_action_open_in |  |
| ic_action_print | ||
| save | ic_action_save | |
| search | ic_action_search | |
| todo | ic_action_todo | |
| trash | ic_action_trash | |
| wipe | ic_action_wipe | |
| compose | ic_communication_compose | |
| downloads | ic_communication_downloads | |
| info | ic_communication_info | |
| ic_communication_mail | ||
| message | ic_communication_message | |
| network | ic_communication_network | |
| notification | ic_communication_notification | |
| question | ic_communication_question | |
| reply | ic_communication_reply | |
| send | ic_communication_send | |
| share | ic_communication_share | |
| camera | ic_media_camera | |
| cloud | ic_media_cloud | |
| desktop | ic_media_desktop | |
| device | ic_media_device | |
| file | ic_media_file | |
| files | ic_media_files | |
| settings gear | ic_navigation_settings_gear | |
| settings nut | ic_navigation_settings_nut | |
| lock | ic_security_lock | |
| clock | ic_time_clock |
To test out all the Icons I created a sample XML that can be used for testing in a Custom payload along with the normal launcher payload in a single profile.
https://github.com/EUCPatrick/XML-Samples-/blob/main/Launcher%20Widgets%20Icons%20Sample.xml
vExpert, blogger and VMware & Omnissa champion. Worked 10 years as a Architect for a partner before joining VMware in 2017. Moved to Omnissa in 2024.